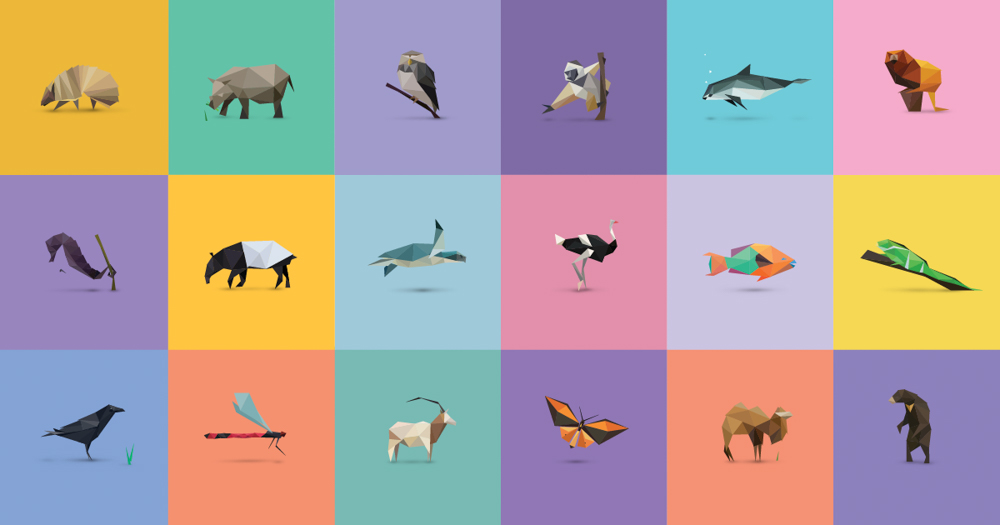
Award-winning designer Bryan James has created an amazing CSS-based interactive exhibition to raise awareness about endangered species. The project comprises 30 species and is described as “30 species. 30 pieces. 1 fragmented survival.”

Essentially, it’s an interactive catalogue created entirely with Cascading Style Sheets. CSS started as a way to manage the appearance of images and type across an entire website. Today, as done by Bryan James, it is a robust framework for crafting rich interactions and complex animations. You can read more about the ins and outs of the design process in this Q&A on the 5-month project.
The 30 animals in this online catalogue were chosen to spread knowledge about little-known species, as well as highlight the struggles they have been surviving (many of them thanks to humans).

These unique species have evolved in particular ways and are evolutionarily distinct. Click through the project and find out about the lumbering kakapo or the Javan slow loris or the Chocoan peccary. Two of our very own South African species are included, the Knysna seahorse and the African penguin.


Species in Pieces hopes to educate and inspire, and provoke thought on this complex and intricate topic. Click here to view Species in Pieces and learn something new.